「ホームページを作ったのに、なぜか問い合わせが来ないんです…」
ある日、あるお客様からこんな相談を受けました。
確かに、デザインはしっかりしているし、情報もきちんと載っている。
でも、訪れた人が「行動してくれるページ」になっていなかったのです。
そう、ホームページは「ただあるだけ」では足りません。
お客様に“動いてもらえる仕組み”が必要なんです。
そこで役立つのが「ランディングページ(LP)」。
LPは、訪れた人の興味を引きつけ、自然と「お問い合わせ」や「申し込み」などの行動へとつなげてくれる、頼れる存在です。
ランディングページ(LP)って何?

ランディングページとは、検索や広告などから最初に訪れるページのこと。
「商品やサービスを紹介して、問い合わせや購入につなげたい!」という目的に特化して作られるのが特徴です。
通常のホームページとは違い、情報が一つのページにギュッとまとまっているので、見た人が迷わず行動しやすいのがポイントです。
なぜランディングページが効果的なの?
一般的なホームページは、トップページがあって、会社紹介、サービス内容…と情報が複数のページに分かれています。
それに対して、LPはひとつのページの中で魅力の説明から問い合わせボタンまで完結しているため、行動してもらいやすいのです。
「このサービス、気になるな…」と思ったタイミングで、すぐに申し込みができる設計。
ユーザーの行動を逃しません。
ランディングページに必要な要素は?
効果的なLPには、次のような要素が盛り込まれています。
- キャッチコピー
-
ユーザーの心をつかむ一言
- サービスや商品の魅力
-
写真や図も交えてわかりやすく
- お客様の声や実績
-
信頼感アップ
- CTA(行動を促すボタン)
-
「今すぐお問い合わせ」など明確な導線
- よくある質問
-
不安や疑問を事前に解消
これらをバランスよく組み込むことで、ユーザーの不安を取り除き、行動につなげることができます。
ランディングページの役割
ランディングページを訪問したユーザーに
・購入
・お問い合わせ
・資料請求
など、アクションを起こしてもらうために作成します。
LP ~化粧品会社の場合~

最終的な成果であるコンバーション(CV)に重点を置いていることが特徴です。
この点が、広告やブランディングと異なり、認知度向上や好ましい印象を持ってもらもらうためだけでなく、具体的な行動を促すことに焦点を当てているポイントです。
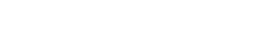
ランディングページとホームページのちがい
ランディングページは基本的に1ページのみで作成され、コンバーション率に特化しています。
しかし、ホームページは複数ページで構成されているため、目的ごとにさまざまな情報が提供されています。

ランディングページはコンバーションの誘導。
ホームページは情報の提供、と覚えておきましょう。
| ランディングページ | ホームページ | |
| 目的 | コンバーションの誘導 | 情報の提供 |
| ページ数 | 1ページ構成 | 複数ページ |
| ページの特徴 | 縦長のページ・ リンクが限定的 | リンクが複数 |
| ユーザーの流入元 | 広告・SNS、メルマガ | 検索エンジン、リンク、ブックマーク |
ランディングページのメリットとデメリット
メリット
ランディングページは広告ごとに特定の目的にフォーカスして作られているため、訪れたユーザーに特定のアクションを起こしやすくします。
また、ページ内外へのリンクが設けられていないため、ページからの離脱を防ぐことができます。
- 効果的なコンバーション促進
-
ランディングページは特定の目的にフォーカスして作られているため、訪れたユーザーに特定のアクションを起こしやすくします。
例えば、製品購入やお問い合わせなどのコンバージョン率が向上します。 - 的確なターゲット設定
-
ランディングページは特定のキャンペーンや広告に関連して作成されるため、ターゲットユーザーに直結したコンテンツが提供されます。これにより、訴求力が高まり、興味を引きやすくなります。
- 情報の集約と簡潔性
-
LPは必要な情報をコンパクトにまとめているため、訪れたユーザーが迷わずに目的の情報を得られます。
冗長さがないため、興味を引きつけやすいです。 - 追跡と分析の容易性
-
ランディングページは特定のキャンペーンや広告にリンクしているため、効果の追跡や分析がしやすいです。
コンバージョン率や訪問者の動向を把握しやすく、改善に繋げやすい特徴があります。 - ユーザーエクスペリエンスの最適化
-
ランディングページは特定の目的を果たすために設計されているため、ユーザーエクスペリエンスが重視されています。使いやすいデザインや明確な行動喚起が訪問者の満足度を向上させます。
デメリット
- コストがかかる
-
ランディングページでは、デザインがコンバーション率に与える影響が非常に大きいです。
ただし、初心者が魅力的で効果的なデザインを作るのは簡単ではありません。
プロのデザイン会社に依頼すると、数十万円の費用がかかることがあります。 - SEO対策が見込めない
-
ランディングページでは、引き立つデザインを重視するため、文字は最小限に抑えられます。
これが検索エンジンの評価では低いコンテンツと見なされ、上位表示が難しい状況が生まれます。
LPは主にコンバージョンに焦点を当て、集客にはWeb広告などを活用しましょう。 - サイトの回遊ができない
-
ランディングページにはほとんどリンクがないため、ユーザーはサイト内を移動することは難しいです。
そのため、ランディングページを経由して自社のECショップに誘導したい場合は適していません。
LPを訪れる人の多くは興味がなく、離脱率が高く、途中で読むのをやめることが一般的です。
この問題を解決しようとして多くのリンクを貼ると、高い購買意欲のあるユーザーが離れてしまう可能性があるので、慎重に対処する必要があります。回遊を期待するサイトとLPは別々に設計することが重要です。
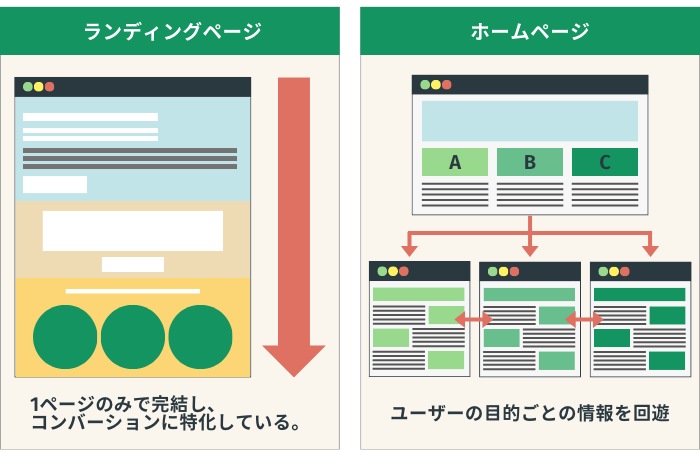
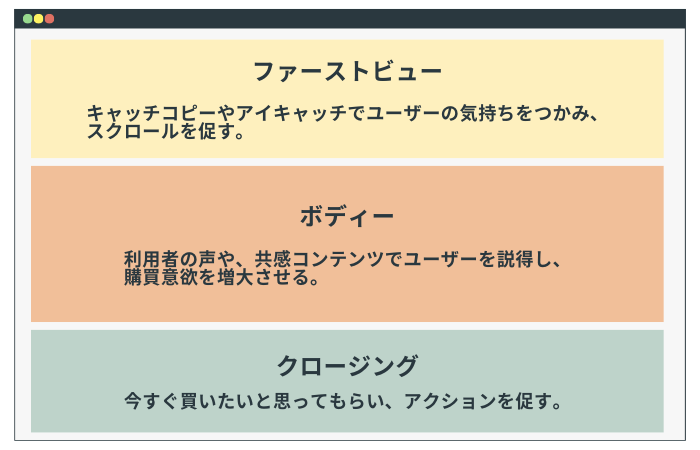
ランディングページの構成
ランディングページを構成する要素を大まかにとらえましょう。
ランディングページは大きく分けて「ファーストビュー」「ボディー」「クロージング」の3つの要素で構成されています。

| ランディングページの流れ | 構成要素 |
|---|---|
| ファーストビュー | ・キャッチコピー ・権威付け(サブキャッチコピー) ・メインビジュアル(アイキャッチ) ・CTAボタン(申込や購入のボタン) |
| ボディー | ・共感コンテンツ ・商材の紹介+ベネフィット ・利用者の声/導入事例 ・フロー(導入方法) ・CTAボタン |
| クロージング | ・キャッチコピー(最後に読者の背中を押す) ・CTAボタン・申し込みフォーム |
ランディングページ制作のコツ
- ファーストビューに力を入れる
-
ページを訪れたユーザーにファーストビューから下のコンテンツを読んでもらうために、作成には力を入れることが重要です。
ファーストビューは、視覚的な要素、タイトル、キャッチコピーなどを組み合わせて作成します。
ユーザーの心を掴むキャッチコピーと、それに合った画像を使用すると、魅力的なファーストビューとなります。 - ユーザーの視点を忘れず制作する
-
ユーザーの視点を忘れずにページを作成することが重要です。
ユーザーはランディングページのデザインやコンテンツを最初に目にします。それらを分かりやすく、見やすく、興味を引くようなデザインに仕上げる必要があります。
重要なのは、ユーザーが目標を達成できるコンテンツを提供することです。
例えば、ユーザーが商品の購入を検討している場合、商品の詳細情報や特長をわかりやすく伝えることで、購入意欲を高めることができます。
同様に、ユーザーが検索している情報を提供することで、信頼性を向上させることが可能です。ユーザーの視点を大切にし、分かりやすく、見やすく、信頼性のあるランディングページを作成することが鍵となります。 - 入力フォームを最適化
-
ユーザーが快適に入力フォームを使えるために、分かりやすく、効率的に作成することが重要です
まずは、ユーザーが入力しなければならない項目を最小限に抑えます。
最小限に抑えることで、ユーザーが入力を完了するまでの時間を短縮することができます。次に、入力フォームの各項目に適切なラベルをつけることが必要です。
ラベルを適切につけることで、ユーザーが情報を正しく入力できるようになります。ユーザー目線に立ち、使い勝手を考え、ストレスを与えないことが重要です。
ランディングページを制作する際の注意点
- 目的に一貫性を持ったライティングをする
-
ランディングページを作る目的はなんですか?商品の販売促進や集客、またはお問い合わせの増加など…
色々な目的があるかと思います。
文章を作成する際は、ランディングページを作成する目的に沿って構成を行い、最後まで一貫した流れでユーザーにアピールすることが重要です。アピールしたいポイントがたくさんありすぎるあまりに、どのような人に向けて何を伝えたいのか分からない内容になってしまうことがあります。
常にユーザーの利益を最優先に伝えることを意識した文章を作成することが重要です。
- 言葉や表現に気をつける
-
商品やサービスを紹介する際は、適切な表現を使っているか確認することが重要です。
特に化粧品や健康食品などの効果機能をうたう場合は、薬機法に触れる場合があるので厳しいチェックが必要になります。ユーザーの興味関心を得ることは、ランディングページのコンバーションを高めるうえで重要ですが、その表現や文言が適切なのか確認して公開することが大切です。
まとめ:ホームページの“もうひと工夫”にLPを
ただ情報を並べるだけではなく、見た人の「知りたい・試したい・使ってみたい」に応えるページづくりを。
ホームページを「見られるだけ」で終わらせず、「行動につなげる」ために、ランディングページという選択肢を、ぜひ検討してみてくださいね。